Company
VidMob
Roles
UX/UI Design
User Research
Prototyping
Team
1 Product Designer
1 Product Manager
3 Developers
Timeline
3 months
(Jun—Aug 2021)
I led the design for Compare Drafts, a collaboration tool that streamlined interactions between brands and creatives within a unified UI.
Overview
Previously, users had to download assets and manually resize windows to compare drafts. Now, brands and creatives can review, comment, and finalize ads seamlessly in one place—eliminating friction and improving collaboration.
Background
Company
It is an integrated platform combining AI- powered creative analytics with a production workflow system connected to a global network of expert creators.
Problem
Clients struggled with comparing feedback on multiple creative drafts, while internal stakeholders wasted time manually setting up side-by-side comparisons.
Old UX
Research
Summary
Determine which product requirements are essential for the Compare Drafts MVP.
Gain a better understanding of the ideal user experience for both clients and PMs.
Comparing drafts side-by-side in Creative Studio greatly reduces review time compared to manual, off-platform methods.
Clients prefer to view the asset as a complete product rather than frame-by-frame.
Project Managers typically compare the latest approved draft with a rejected one, focusing their feedback on the rejected draft.
Discovery
I conducted chats with Project Managers at VidMob, responsible for facilitating collaboration between brands and creatives.
1
Draft Order
More recent drafts on the right, older draft on the left
2
Client Feedback
Restrict feedback to only the most recently approved draft for clients
3
PM Feedback
Restrict feedback to only the most recently rejected draft for PMs
4
Feedback Panel
Ability to view feedback for both videos simultaneously
5
Buttons
Add download, share, and accept as final buttons for all approved drafts
6
Affordances
Allow fullscreen and individual audio adjustment for each draft
Competitors
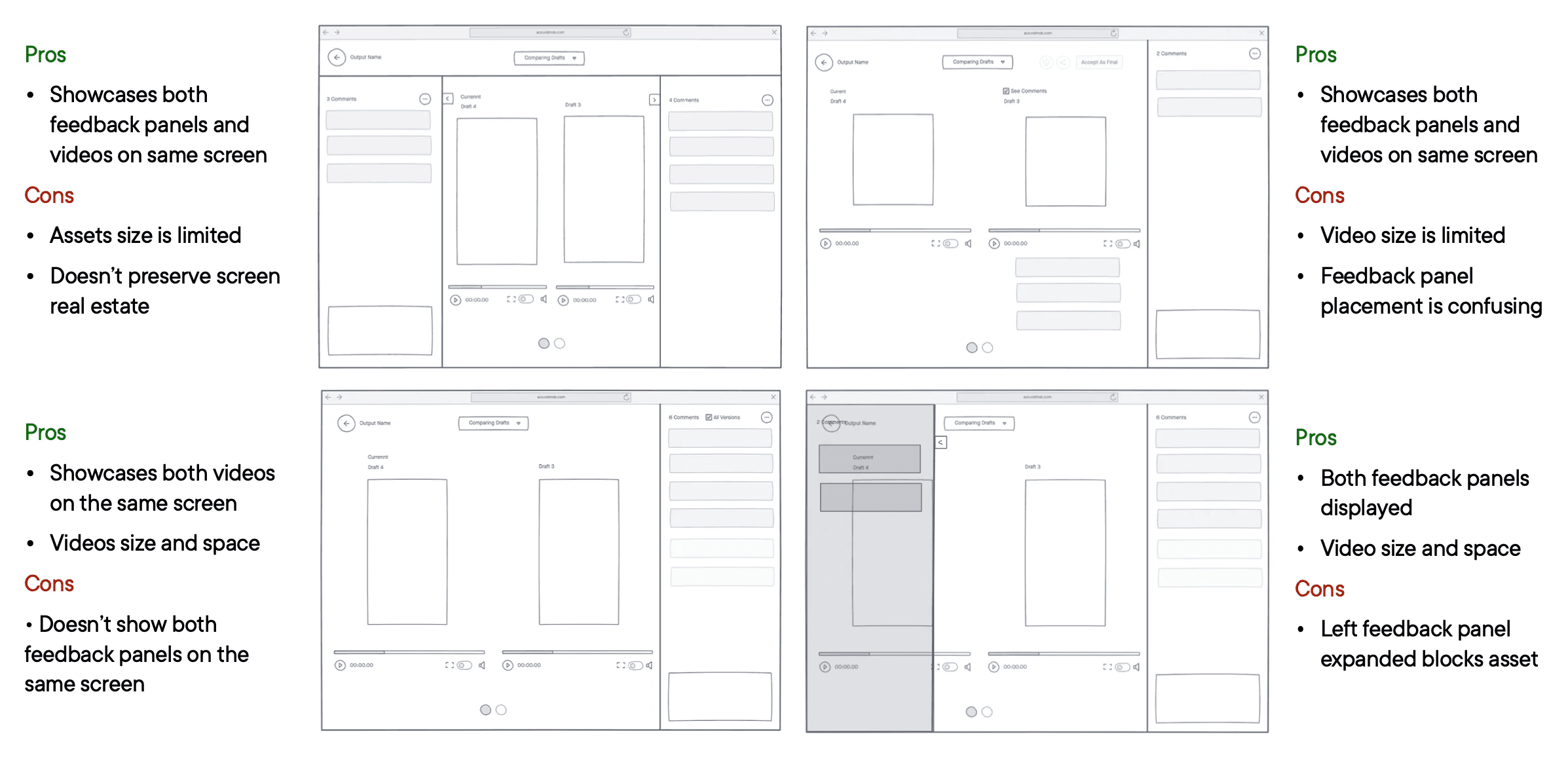
Pros
Easily toggle audio for each video clip
Intuitive selection and switching of clips in compare mode
Pros
Toggle feedback for all versions
Sort feedback by date
Draw on screen
Pros
Feedback panels for both drafts are visible in compare mode
Clear indicators for possible actions and button associations with drafts
Explorations
Wireframes
Testing
Results
1
Users want feedback panels and video playback visible together
2
Users easily identified actions and accessed Compare Drafts
3
Users want a shortcut for quick Compare Drafts access
4
Users want a visual separator for video players in shared space
5
Make the older draft dropdown menu more subtle
6
Users found the draft ordering intuitive
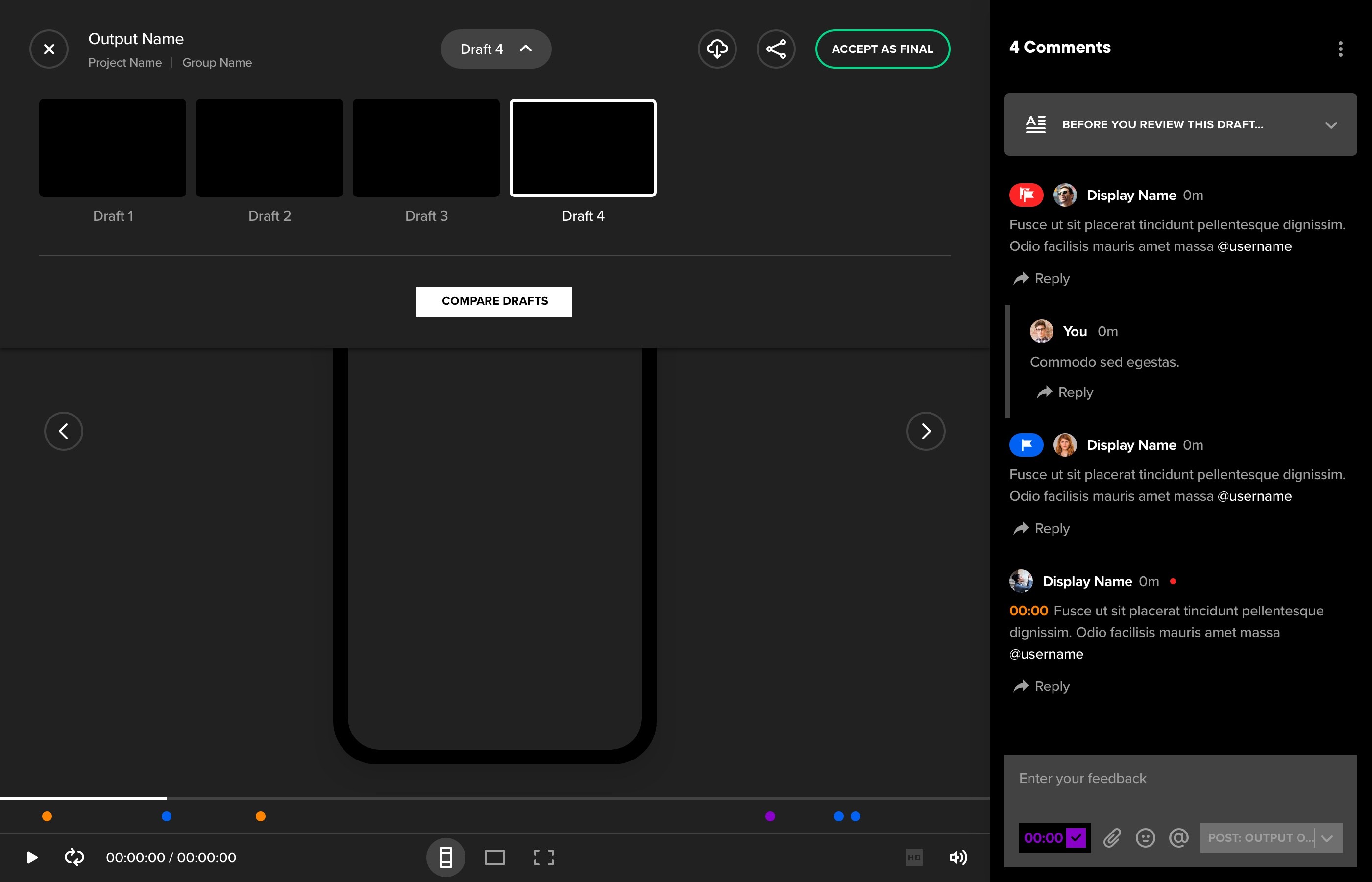
Entry Point
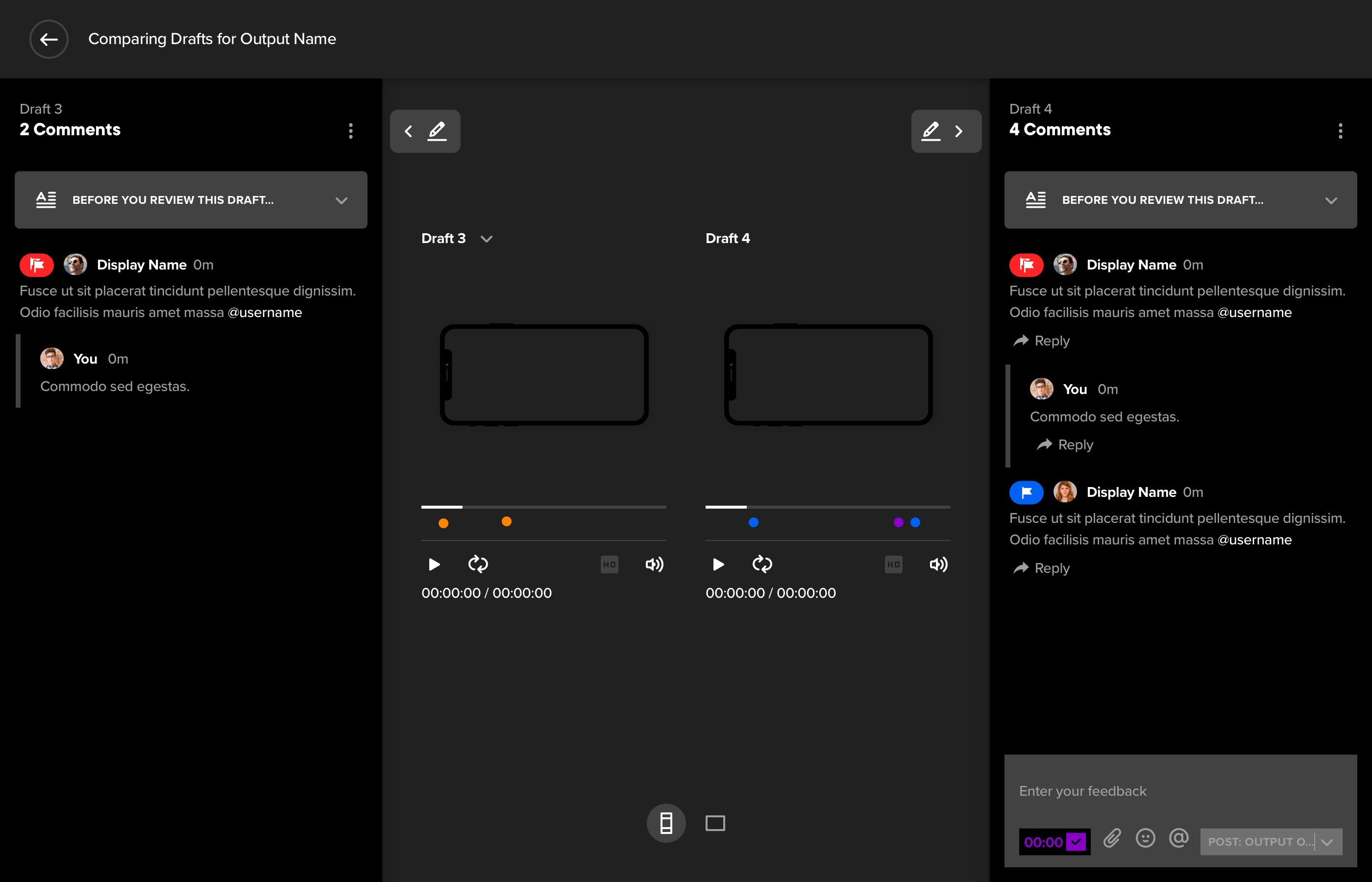
Side Panels Expanded (Portrait)
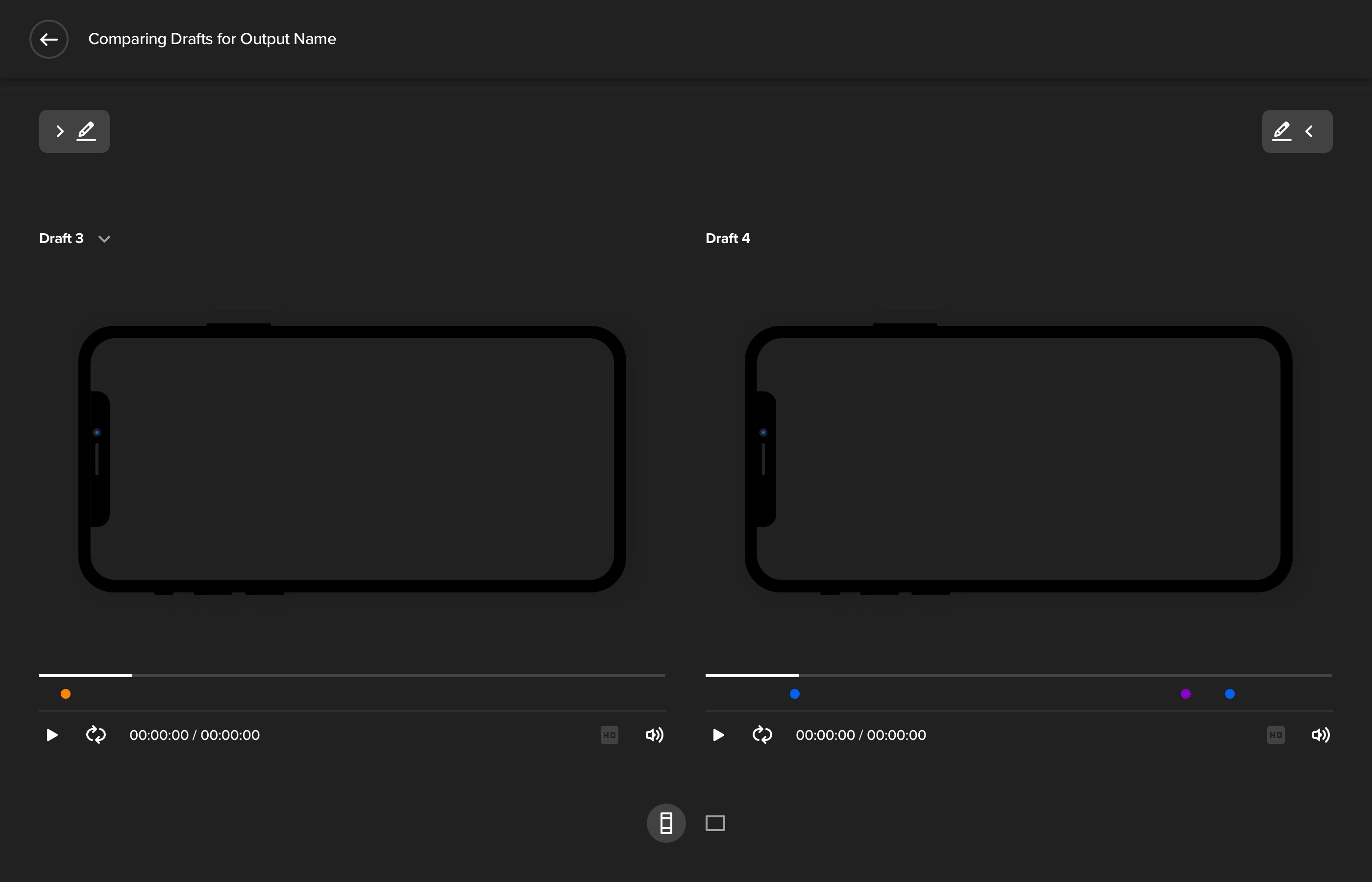
Side Panels Collapsed (Landscape)
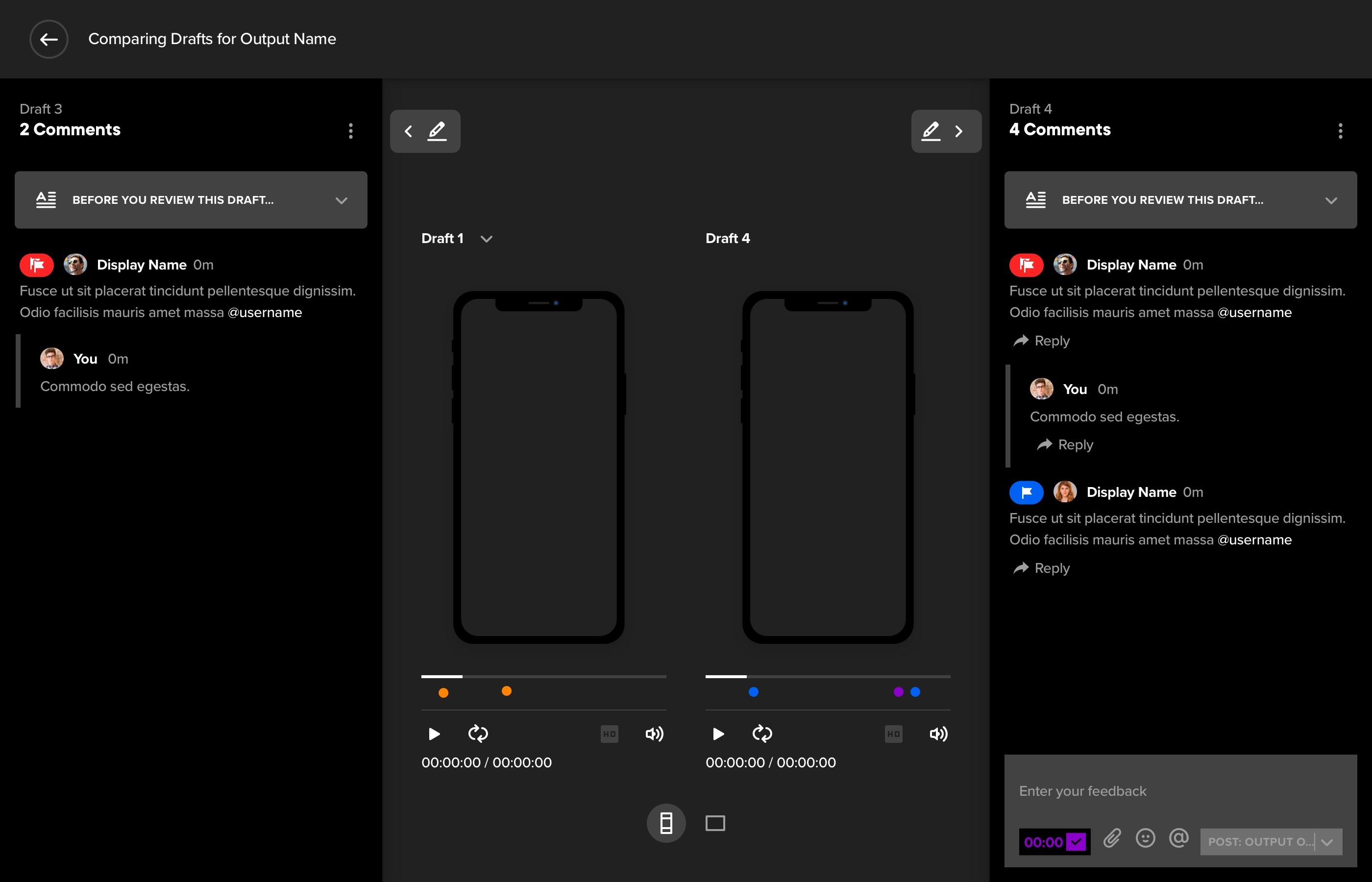
Side Panels Expanded (Landscape)
Summary
The feature shipped into production shortly after my internship, enhancing feedback workflows for both clients and internal teams.
Interested in more? Feel free to check out another case study.